Hi there!
I'm Austin, a software engineer, previously software engineer at Criterium Engineers, software engineer mentor at Fullstack Academy, and former freelance fullstack developer. With a strong foundation in frontend and backend development, I create elegant solutions that solve real-world problems.
I enjoy working with cutting-edge technologies and am constantly learning new tools and techniques to improve my craft.
Skills
Languages
Frontend
Backend
Tools
Work Experience
Software Engineer
Criterium Engineers
Aug 2024 - Dec 2024
- Refactored approximately 70 React/TypeScript components by upgrading multiple MUI versions and other libraries, enhancing code maintainability and overall performance
- Designed and defined project timelines for a component‑based PDF builder and generator, leveraging AWS ECS for a containerized API and S3 for scalable storage
- Resolved over 80% of user‑reported production issues—including data errors and application‑breaking bugs—using AWS
- Integrated Redux into an Expo‑based React Native app, optimizing state management and improving responsiveness
- Developed unit tests for React/TypeScript components using Jest, improving code reliability
Software Engineer Mentor
Fullstack Academy
Aug 2022 - Dec 2023
- Achieved a 40% increase in mentor productivity, training a proficient team of 10 new hires in 2 weeks
- Led project teams of 4‑5 engineers, resulting in successful deployment and hands‑on mentorship in software development fundamentals
- Facilitated mock interview workshops for 200+ students using REACTO problems, guiding discussions on challenges and solutions in data structures and algorithms
Software Engineer
Hoalistic
May 2022 - Sep 2022
- Created a cost and revenue analysis tool by integrating Plaid for real‑time bank transaction data
- Developed and launched an HOA budget management web app with React, Supabase, and Heroku, consistently meeting deadlines
- Participated in weekly meetings to define requirements & features, ensuring project deadlines were met
Projects

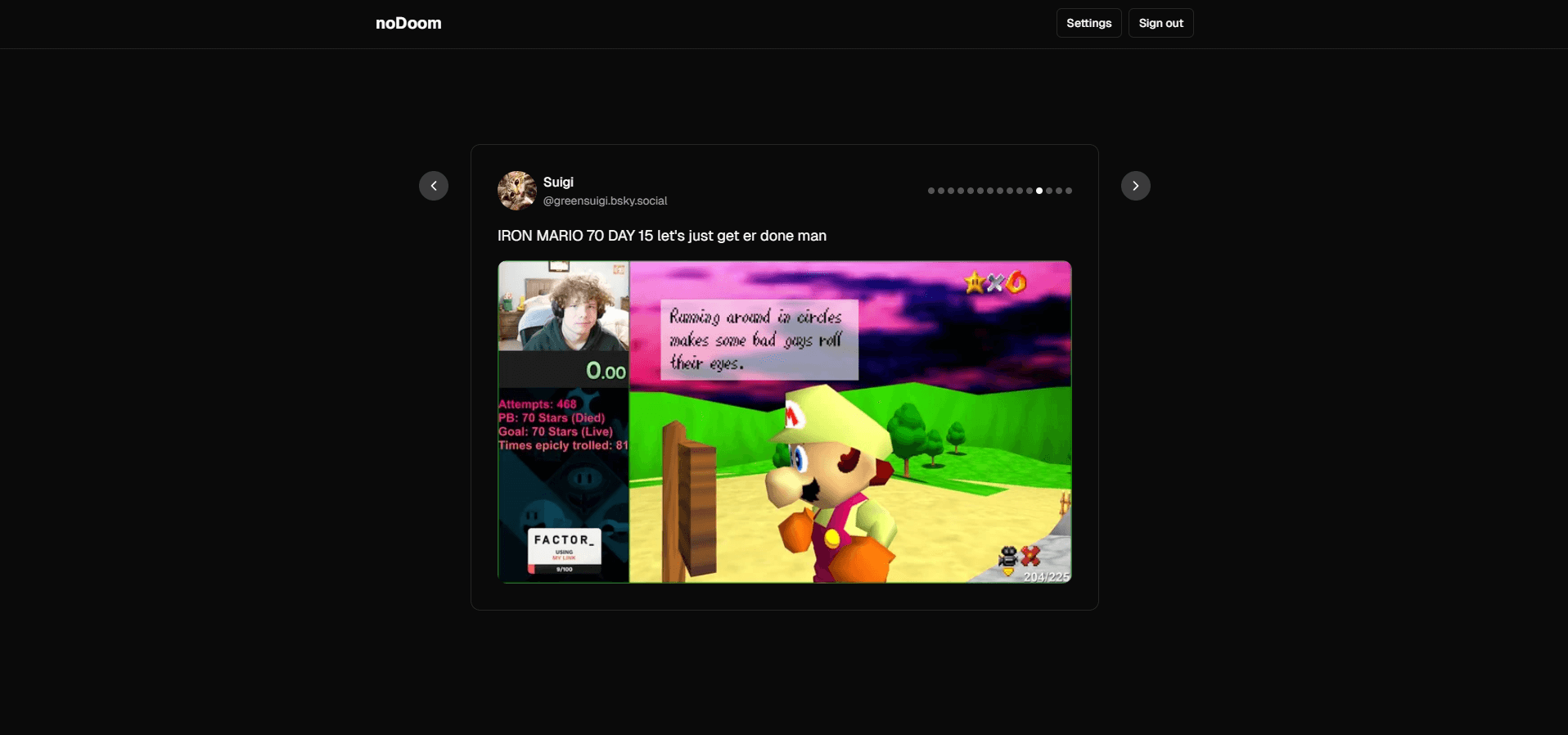
noDoom
A social media feed aggregator designed to prevent doomscrolling by providing curated content on a cooldown timer.
- Aggregates social media feeds in a limited manner to help prevent doomscrolling
- Provides a curated feed with a reasonable amount of posts on a 6 hour cooldown
- Currently supports Bluesky, with Reddit integration coming soon
Technologies Used

gitTogether
A web application to find new projects and developers to work with in one place, featuring GitHub integration for seamless collaboration.
- Implemented GitHub OAuth for user authentication and repository integration
- Built real-time notifications system for project requests and team communications
- Created project-specific chat rooms, team chats, and direct messaging features
- Developed language-based project filtering and beginner-friendly project tags
Technologies Used

Hoalistic
A comprehensive HOA budget management web application with integrated cost and revenue analysis tools.
- Created a cost and revenue analysis tool by integrating Plaid for real-time bank transaction data
- Developed and launched an HOA budget management web app with React and Supabase
- Implemented data visualization using Plotly.js for financial analytics
- Built responsive UI components using Material UI for improved user experience
Technologies Used
Get In Touch
I'm currently open to new opportunities. Whether you have a question or just want to say hi, feel free to reach out!